Internship Experience | Product Design
Answering student problems amidst of confusion in career preparation trend
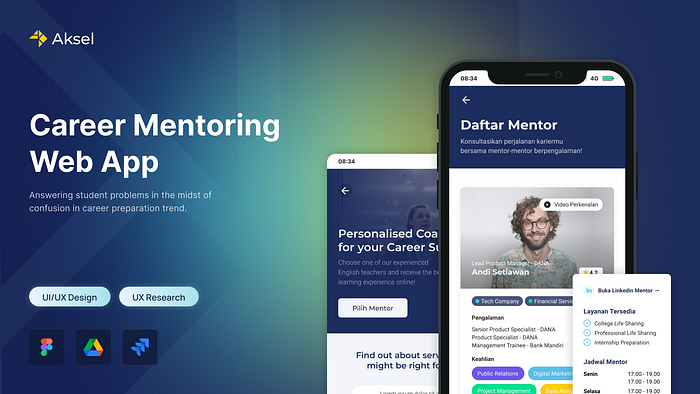
Aksel Career Mentoring Web App
--

Problem to solve 🤯
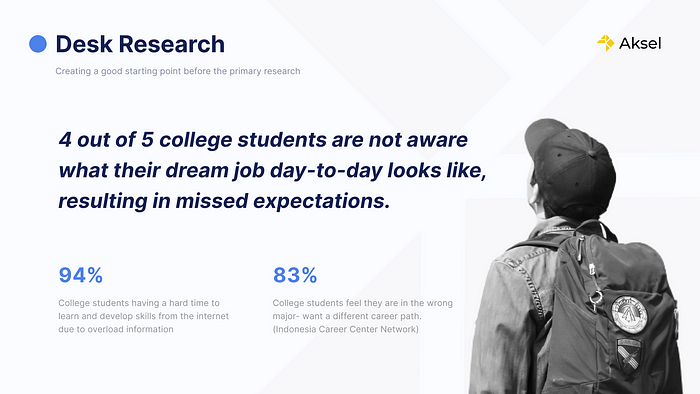
Top companies in various industries are dominated by graduates from top 1% ranked universities in Indonesia. In this growing competition, Aksel is aware that students face many problems related to career preparation.
We heard that a lot of students don’t know where to start in career planning, and when they’re looking for an answer on the internet, they’re just got totally confused. The information is just too much to handle.
Hick’s Law : More stimuli leads to harder decisions
We need a solution that not only can answer the problem — realistically aligned with the industry needs, but also a personalized one that fits the user well. So we thought, the key that might be the answer to this problem is ✨a mentoring program✨

Why it has to be a mentoring program? 🤝
We believe in mutual relationships — on both professional and personal levels — between mentors and mentees.
Where mentors can develop leadership skills and gain a personal sense of satisfaction from knowing that they’ve helped someone. While mentees can expand their knowledge and skills, gain valuable advice from a more experienced person, and build their professional networks.
Both partners can improve their communication skills, learn new ways of thinking, and, ultimately, “Aksel-erate” their careers.

So, what did i do? 🛠️
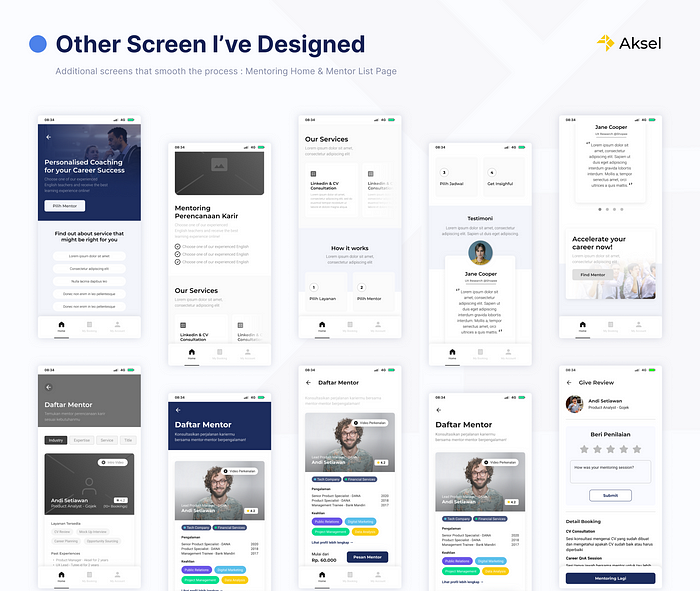
I took a responsibility in UX Research for understanding users behaviors, needs, and motivations, and UX Design for creating an optimal mentor selection experience for users which consists of the mentoring home page, mentor list page, and mentor card assets.
Worked closely with Product Managers and Product Engineering Team in developing new product features. I also used several design and research tools in the process, such as Figma (for design purpose), Google Spreadsheet (for research purpose), and Jira (for product management purpose).

How do we understand our user better?🧐
The starting point was conducting generative — qualitative research to identify our user background and understand deeply their pain point, behavior, and goals related to career planning and preparations. We did the remote user interviews with more than five participants.
Why remote? Despite the social distancing policy, remote interviews tends to be more informative than face-to-face interviews. When we did not see the interviewee, we kept the discussion focus limited to the project context.
To evaluate the initial product, we did 2 rounds of evaluative research — unmoderated usability testing as the quantitative approach. We wanted to find out how satisfied participants are with out product by identifying problems and uncovering opportunities to improve the design of the product or service.
Why unmoderated? There’s no need for us to schedule an individual meeting with each participant, and it also allow us to collect feedback from dozens users simultaneously.
#FYI: We decided to use fixed mobile-view design for every device type according to our business priority — fast product development in a limited time, and considering the majority of users who use mobile phones to access our website.

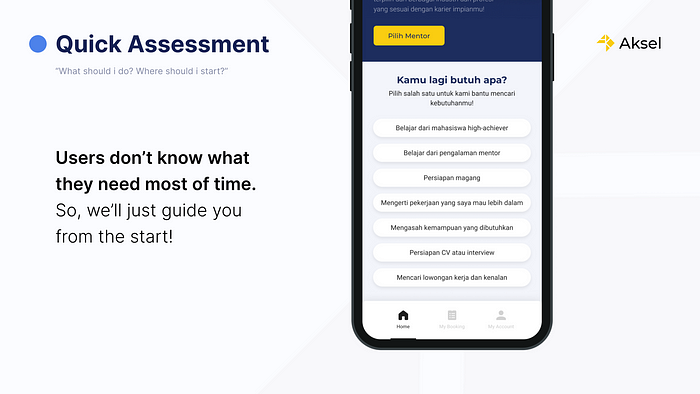
#1 — Quick Assessment 📋
The main problem for our users is that they are confused about how to get started, some of them don’t even know what they need. So, we decided to make an assessment feature to find out the conditions, needs, and career preferences of users.
The assessment consists of 3 questions regarding the problems and needs they are currently facing in career planning, the industry they like, and the position they are after. Later, the results of the assessment will direct them to a mentor list page that has been filtered according to their needs and preferences.

#2 — Mentor Card 👋
Due to the short development time, we decided not to create a separate mentor profile page. So the question is: What information is important for users in choosing a mentor and can be displayed on a small card?
The front face of card consists of the user’s main factors in choosing a mentor based on the results of the user interview, such as display picture, job title, work experience history, and mentor expertise.
However, these factors are not enough. What about booking details? Where would users find the booking-related information? In order to make it easier to book mentors, we provide hyperlink text that will pop supporting information up, such as LinkedIn, the services provided, and the availability schedule.

🎉 Successfully launched the initial product on May 2021 📈 Until August 2021, 50+ mentors have joined and 200+ mentoring sessions have been booked
Check out how the site actually feels like : https://aksel.co.id/
*for more updates and explorations, kindly check my shots on Dribbble🏀

Everything comes with a lesson … 🧙
I feel really grateful that Aksel was my first real-world work experience to implement my product design knowledge and skills. As an early stage startup who tackle an emerging problem, we need to do a lot of things in a fast pace environment. So far i learned that …
- Limited time in product development limits the quality of research. Starting from the difficulty of finding participants for research to getting confused in choosing a suitable research method — As a beginner product designer, we need to keep experimenting and exploring new things.
- Some features are difficult to develop due to technical and operational problems. My assumption is that the design is quite complex — In the future, the interface that I create should be simplified by considering the ability of the other team to implement the design in a short time.
- Some users don’t like the mobile-view design on the desktop. In the other hand, from the business perspective, the time is not possible to design and develop many types of devices — We have to aware that we can’t please every users. We need to prioritize needs based on major group of user’s behavior.

